Works
制作物
2022
Dec
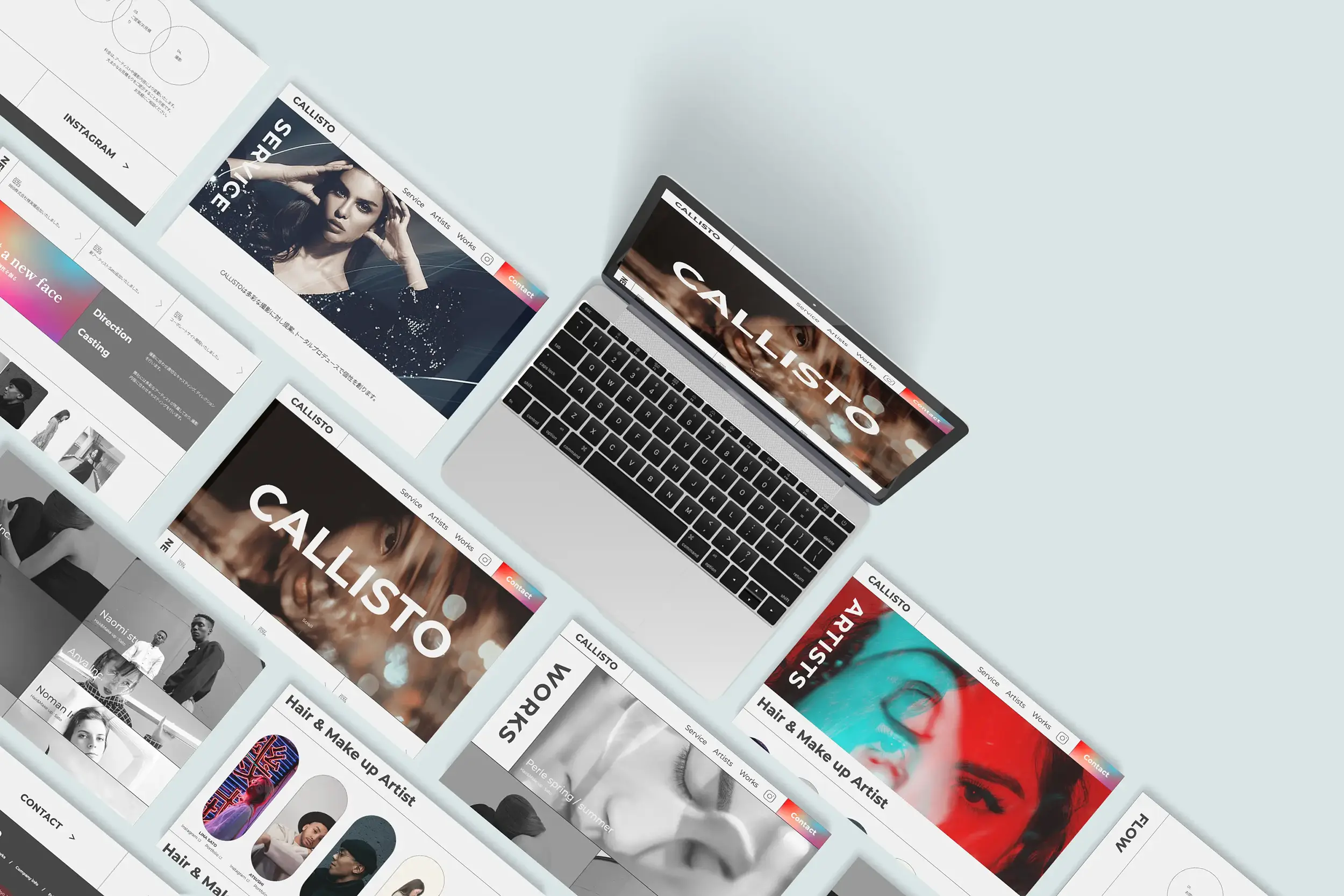
仮想サイト
美容アーティスト派遣企業サイト

- 担当
- Design / Coding (HTML / SCSS)
- ツール
- Figma / Photoshop / Visual Studio Code
- 期間
- 3週間
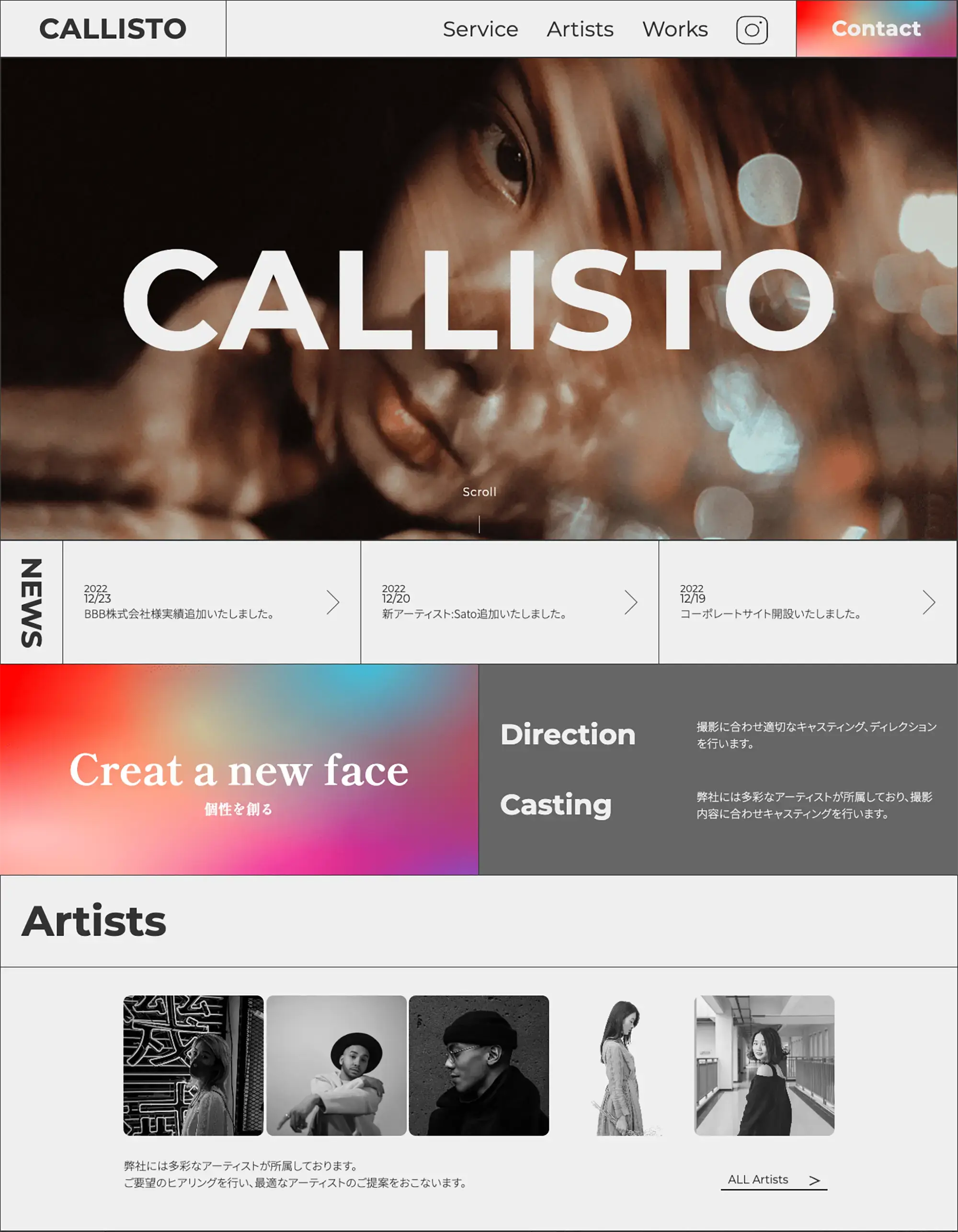
今回職業訓練校Adjust Academyでの課題として仮想サイト・美容アーティスト派遣会社CALLISTOを制作いたしました。
仮想サイトではありますが、同業種の友人にヒアリングをした上で制作しております。
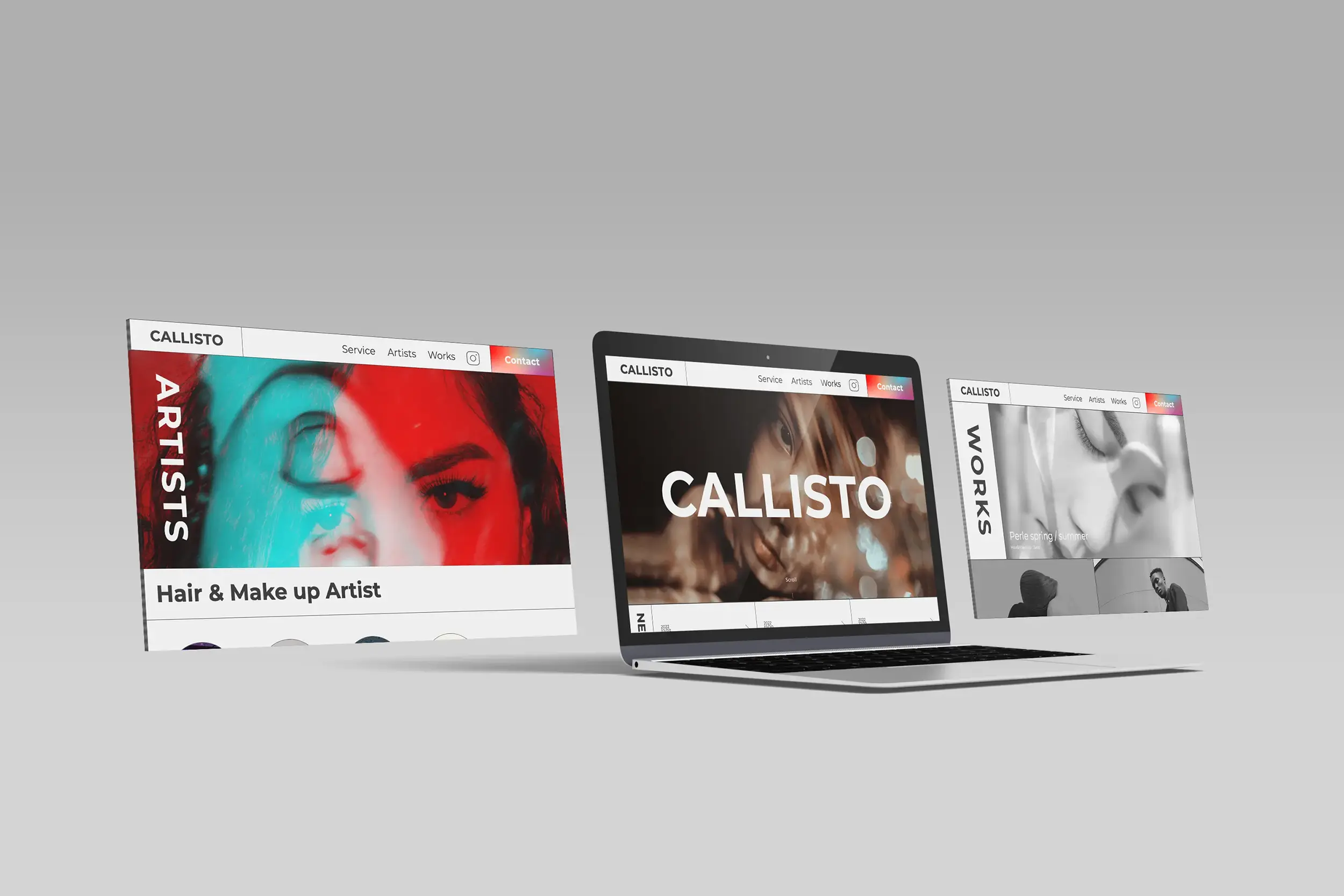
"美容業界”であるため、トレンドを意識したシンプルで古く見えないサイト、実績の写真を全面に出し、この企業なら良い撮影ができそうと思ってもらえるデザインを目指しました。
レスポンシブ対応済みです。
クライアント情報
- ヘアメイクアップアーティストが所属し、依頼の撮影内容に合わせディレクション、アーティストの派遣を行う企業。
- 雑誌などの紙面の撮影も行うが、昨今はアパレルECやWeb媒体の案件が増えている。
- Instagramでの訴求が今まではメインであり、サイト補助的な立ち位置。信頼感や認知度を高めるためにもサイトリニューアルを行いたい。サイトリニューアル後もこれまで通りInstagramも活用しする。
コンバージョン
- 実績をまとめて閲覧できるようにしたい。
- アパレルECはもちろん、Web広告やエンタメ系にも広げていきたい。
- 様々なクリエイティビティ案件を獲得し、アーティストの表現の幅を広げたい。
- Instagramも活用したい。アーティスト個人のポートフォリオやInstagramも掲載しアーティスト個人をより打ち出したい。
ターゲット
ターゲットは、アパレルECの担当者や広告担当者であり、 扱う案件のターゲット年齢層は20代から30代の女性です。
- 36歳女性。未婚。
- 月収30万円。EC運営のお中心に関わり始めた。
- 仕事量は多く残業も多いため都内在住。
- 仕事中はPCを使用。常に持ち歩いている。
- 仕事中心の生活。他の業務もあるため自身の専門外のアーティストの手配やディレクションは外注したい。時間は節約したいがクオリティは下げたくない。継続して業務ができる会社を見つけたい

グリッドデザイン
美容関連企業のため、“トレンドを意識したデザイン”が必要とされるため、今回は“グリッドデザイン”と“メッシュグラデーション”を取り入れました。
ラグジュアリーブランドでのECなどでも採用されているこの構成ですがシンプルに見やすい構成が実現できるよう、フォント選びや大きさ、余白の取り方に気を付けながらデザインをいたしました。
使用フォント
欧文:Montserrat
和文:IBM Plex Sans
タイトルなどに使用している欧文フォントは、横幅がありパッと目に入ってくるフォントであるため読みやすいMontserrat採用いたしました。このフォントを70pxや200pxと本文の16pxとジャンプ率をつけて使用しております。これにより、区切れ目が分かりにくくなってしまうグリッドデザインでもタイトルに目が行き、情報を把握しやすくなります。

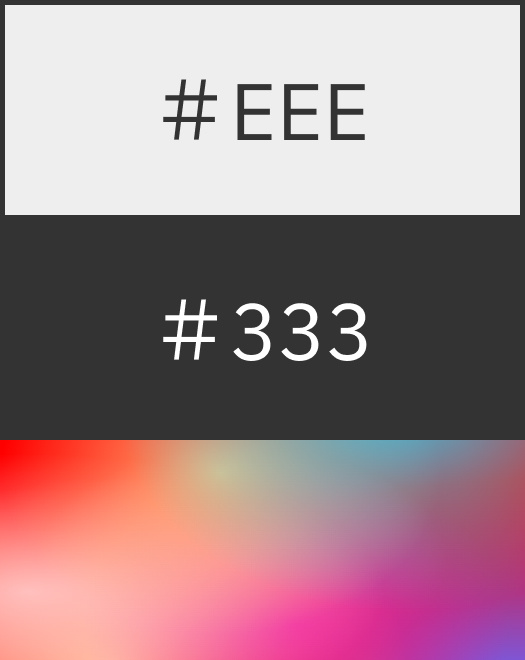
配色
実績の写真のカラーを映えさせるために、サイトで使用するカラーはモノトーンとアクセントのメッシュグラデーションのみといたしました。
白は#EEEと1段階グレー寄りにし、黒との差で目が痛くならないようにしております。

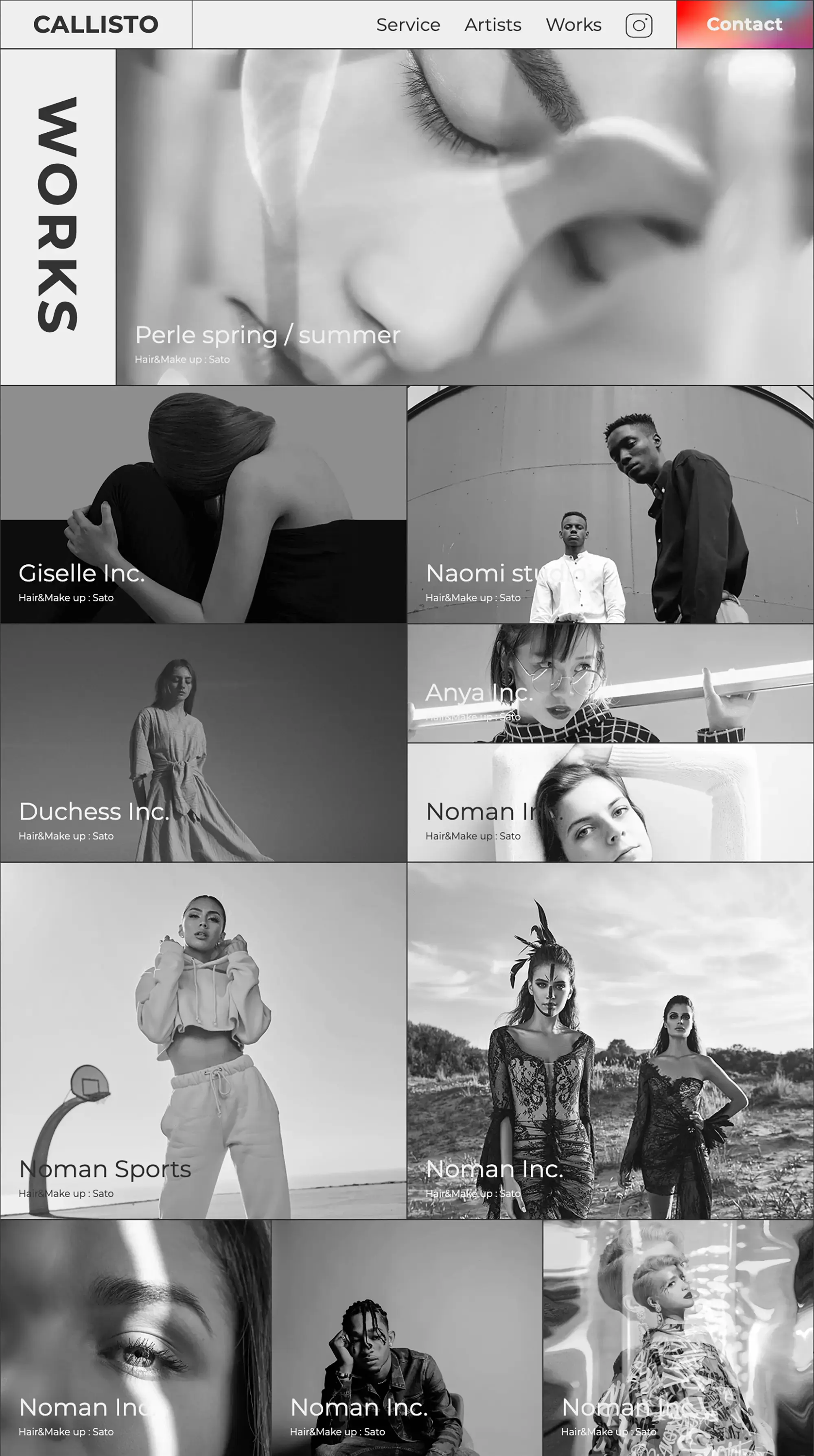
実績の見せ方
実績は写真を一番に見せ、どのようなテイストができるのかをパッとわかるようにいたしました。
また、ホバーするとモノクロからカラーにするアニメーションも実装いたしました。これはカラーのままグリッドレイアウトで並べていくと色の変化が激しいため、ホバーするとメイクをしたかのようにカラーへと変化するようにいたしました。このホバーアクションはトップページなどにも採用しております。

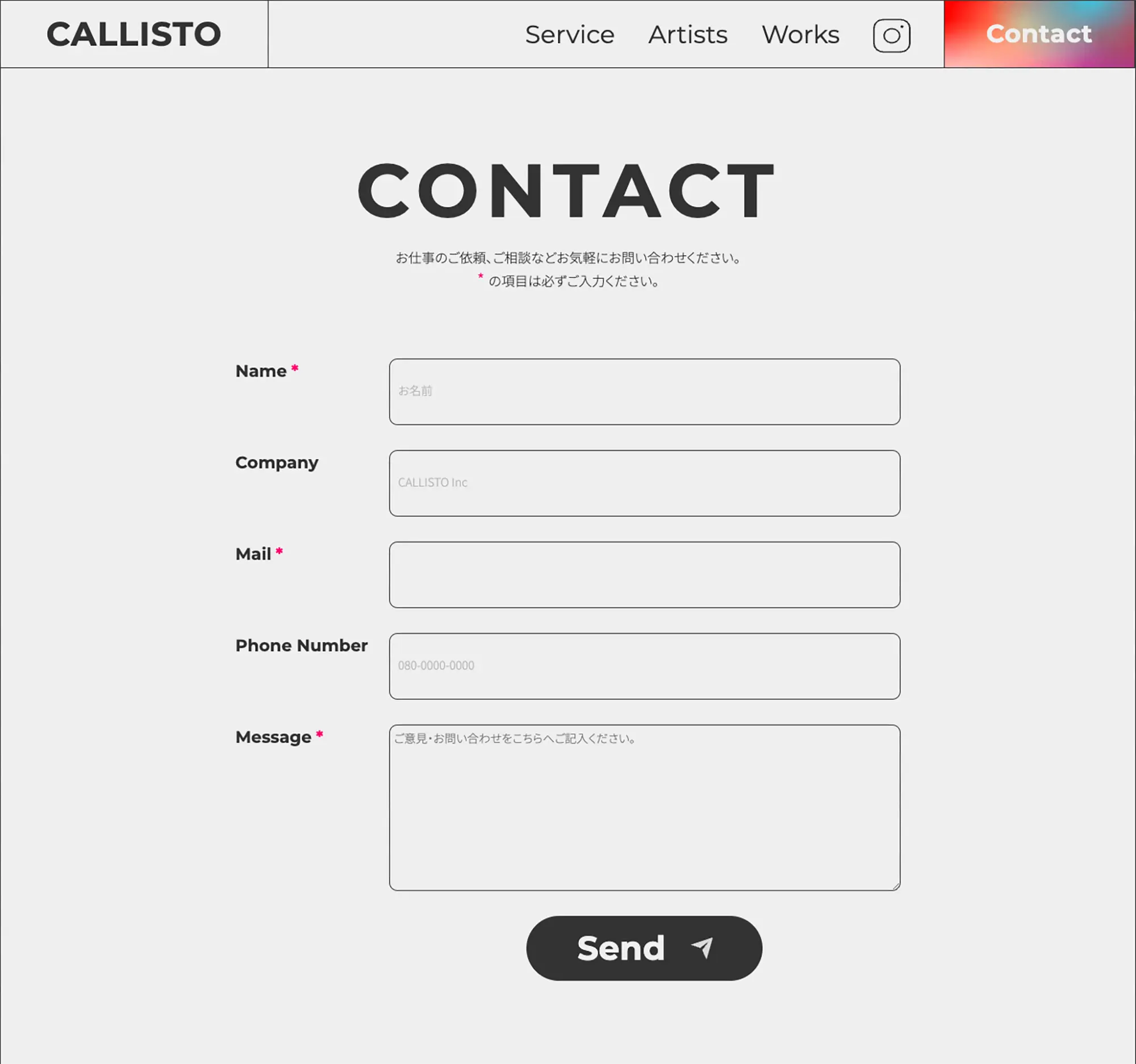
さっと入力できる問い合わせフォーム
お問い合わせをしてくださる方は、EC担当者など時間のない方です。そういった方のために、必要最低限のコンタクトフォームにいたしました。
メールや電話番号などは、直打ちせずデバイスで表示してくれたものをクリックして入力する方が多いと考え、2重での入力を省きました。必須項目も、お名前とメアド、問い合わせ内容のみとし入力回数を減らしております。
面倒な部分を省き、とりあえずぱっと問い合わせておこうと思えるような、離脱を最小限に抑える問い合わせフォームにいたしました。
Other Works
制作物