Works
制作物
2023
Jan
仮想サイト
中国茶カフェサイト

- 担当
- Design / Logo Design / Coding (HTML / SCSS / jQuery)
- ツール
- Figma / Illustrator / Photoshop / Visual Studio Code / Github
- 期間
- 3週間
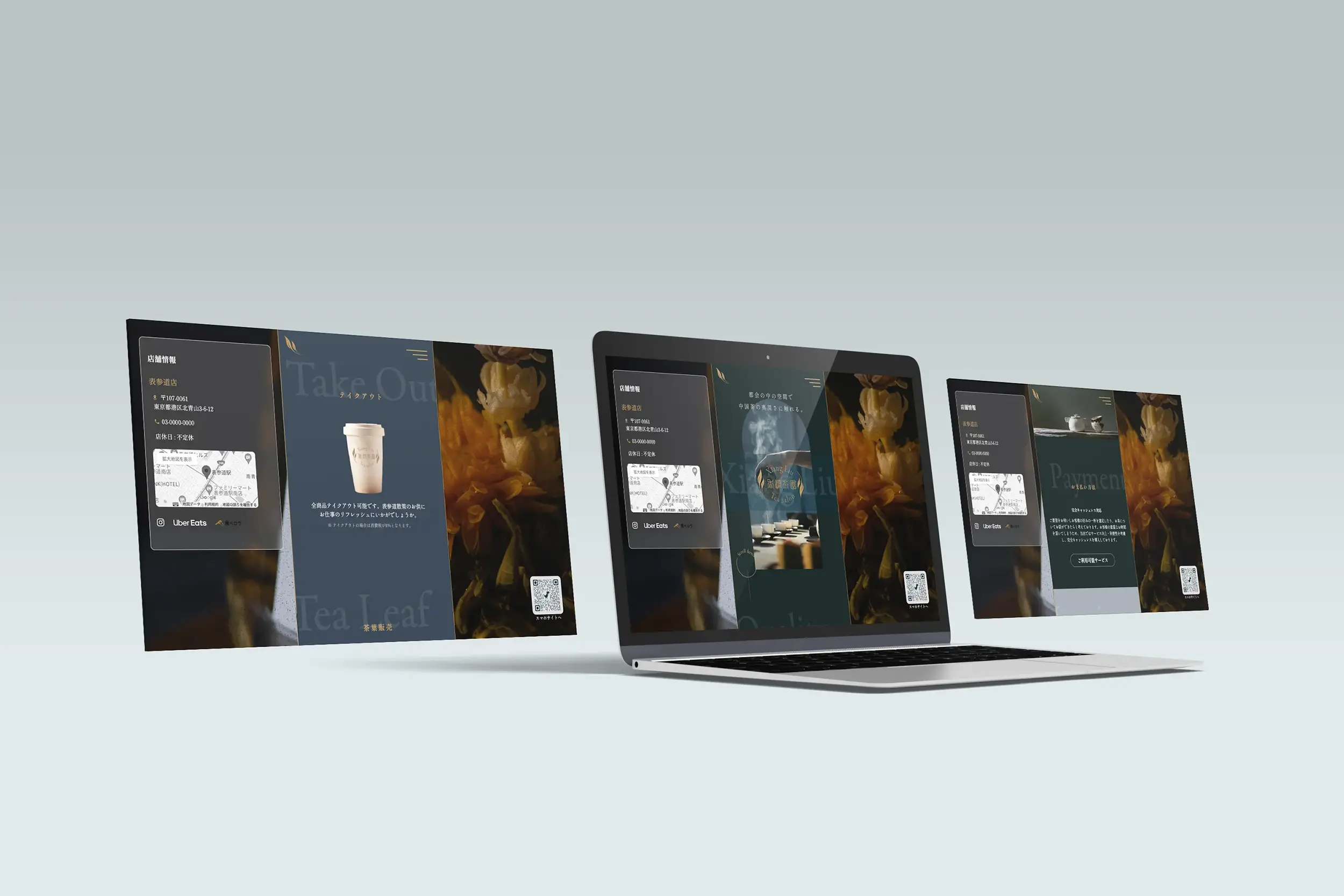
職業訓練校Adjust Academyでの課題として仮想サイト・中国茶カフェのXiang Liu Tea Salonを制作いたしました。
表参道の一つ路地に入った都会の喧騒を忘れ、中国茶を楽しむことができるゆったりとした時間が流れるカフェのサイトです。
レスポンシブ対応済みです。
クライアント情報
- 表参道の1つ路地入ったところにあるカフェ。
- 中国茶メインのカフェ。テイクアウトやデリバリーも可能で茶葉の販売も行う。
- オーナーがこだわって厳選した中国茶を一杯一杯茶葉に合わせ丁寧に抽出して提供するカフェ。
- 落ち着いた雰囲気と内装でゆったりと中国茶を楽しんでもらうカフェ。
コンバージョン
- 表参道のメインストリートから一つ路地に入ったところにあるカフェであるため、WebサイトやSNSからの情報が重要。カフェの認知度アップをしたい。
- SNSやデリバリーへのリンクのハブとしての機能、アクセス情報や期間限定メニューなどのアナ ウンスを手軽にエンドユーザー様が確認できるプラットフォームが欲しい。
ペルソナ
年収は400万以上の女性。結婚はしているが、夫婦共働きでそれぞれ一人の時間も大切にしている。ファッションは天然繊維のお洋服が好き。けれどハイブランドもチェックして靴や鞄などは自然に取り入れており、良いものを長く使う派。家でもお茶は茶葉から入れこだわっている。いろんな種類の茶葉のストックをしているお茶好き。

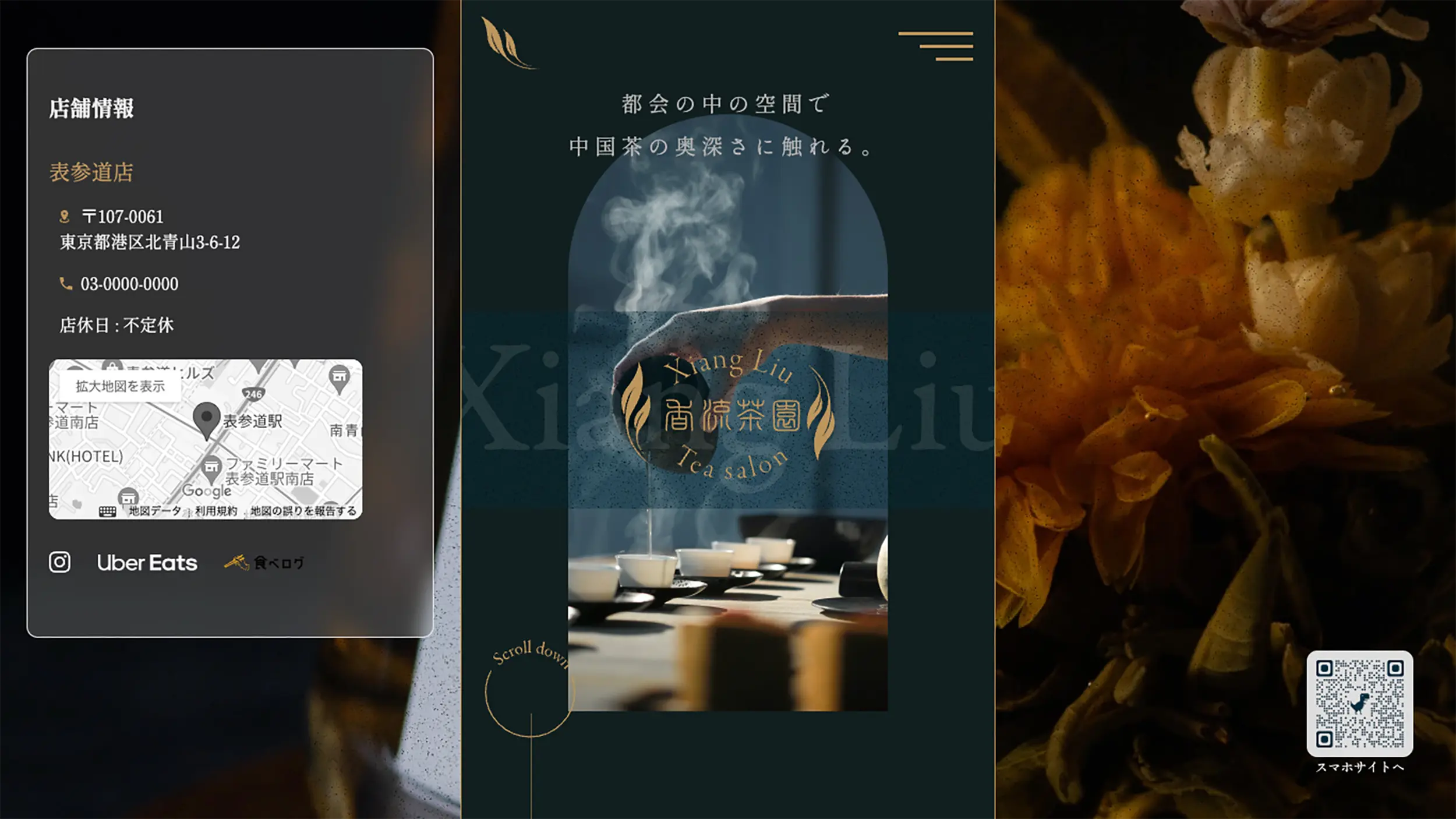
スマホ特化型の構成
今回は昨今増えてきたスマホに特化した構成で制作いたしました。中央のみスクロールできる構成で、LPのように1ページでスクロールして全ての情報が把握てきる様になっております。くるくるとまわる"SCROLL DOWN"のアニメーションでスクロールを促す様にいたしました。
左側には常時表示させたい店舗情報を配置し、手軽にアクセスできる様にしております。スマホ版では中央のみの表示になるため、店舗情報は、下部へ移動する構成になります。このような組み換えがしやすいように、CSSではGridレイアウトを使用いたしました。
右側にはQRコードを配置しております。仕事の合間や自宅でサイトを閲覧し、QRコードを読み取りスマホを持ってカフェへ訪れてもらえるようにいたしました。これにより、リテラシーの有無問わずスマホへサイトが送ることができます。
また左右は大きなスペースとなるので、工芸茶の写真を背景に使用し、サイトの世界観に引き込める様にいたしました。
ロゴ制作
今回、ロゴ制作も行いました。アクセントカラーで使用している渋めの金色を使用し、茶葉が茶器の中で回る様や、お茶の波紋をイメージし円で店舗名と茶葉のイラストをはいちいたしました。
店舗名は上品なGaramondを使用し、和文には独特な雰囲気を演出できる白舟篆書を使用し、カフェの雰囲気を表現しております。
こちらはIllustratorで作成を行い、SVG形式でサイトへ実装しております。
カフェの雰囲気を伝える
今回制作したカフェは、落ち着いた日常を忘れて中国茶を楽しめるカフェです。空間や茶器、茶葉にこだわったカフェであるため、Webサイト上でもその雰囲気が伝えられるようデザインいたしました。
ファーストビューからフッターまでを入店から退店までをイメージしデザインいたしました。ファーストビューでは店外のドアの外から中を見ている様に上部にアーチをつけたメインビジュアル、そこから店舗前でどのようなお店か?を知ってもらうために茶葉へのこだわりを配置。入店後はメニューを開き、茶葉を選び、目の前にお茶が運ばれてくる。その後はお支払い、そして引きのテーブルに並ぶ茶器の写真を使用し振り返っているような雰囲気をイメージいたしました。
このような流れにすることで少しでも店舗の雰囲気に引き込み、実際に行きたいと思っていただける様にデザインしております。

決済サービスを手軽に確認
昨今のキャッシュレス化に伴い、お支払方法もエンドユーザー様は必ずチェックされていると考え、各社ロゴを使用しわかりやすく掲載いたしました。
1ページで店舗の魅力を伝える構成上、別ページで支払方法を掲示するよりもモーダルで表示し、ぱっと確認できるようにいたしました。
Other Works
制作物