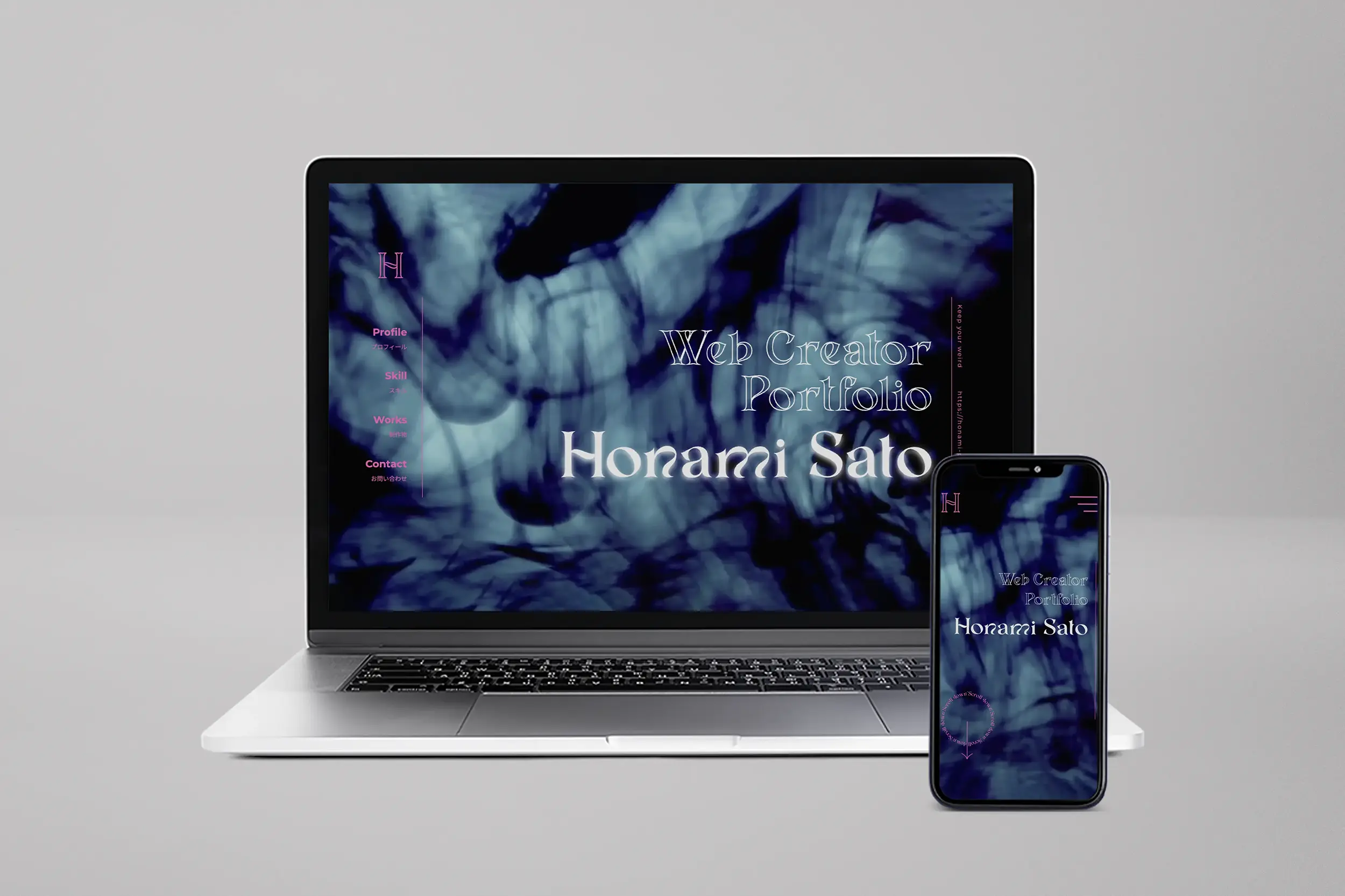
Profile
私について

Honami Sato
佐藤 穂奈未
はじめまして。ポートフォリオをご覧いただきありがとうございます。
私はアパレル業界で経験を積んだ後、デジタルハリウッドSTUDIOや職業訓練校にてWeb制作を学び、半年ほどスタートアップ企業にてWebデザイナーを経験いたしました。
Web業界は流れが速い反面わくわくもします。新しい技術やデザインのキャッチアップを続け、
表現の幅を広げてより良いものづくりを追求していきたいと考えております。
好きなもの
- 動物
- 犬 (ダックスと暮らしています)
- 趣味
- 服、紅茶/中国茶、ディズニーやシルク・ド・ソレイユのショーを観ること、旅行など
- 色
- 黒と強いカラーやショッキングピンク
Skill
スキル
Web Design
Webサイトのデザインカンプ制作やバナーのデザインができます。
UIやどうしたらコンバージョンを達成できるか、エンドユーザーが迷わない導線になっているかなどを考慮しながらデザイン制作を行っております。デザインのトレンドやアプローチを日々目にするWebサイトからキャッチアップするためにNotionやFigmaでサイトレビューやトレースをストックし、制作に活かせるように取り組んでおります。
日々のキャッチアップや学びを積み重ね、WebGLのような3D表現にも幅を広げてクライアントの最適解をご提案できるようなクリエイターになりたいと考えております。
使用ツール
Figma / XD
ワイヤーフレーム、デザインカンプ、プレゼン資料制作で使用。実務ではFigmaを使用しておりました。
Photoshop
ワイヤーフレーム、デザインカンプ制作、画像レタッチで使用。
画像のレタッチでは撮影した写真の色彩調整や背景を延長、マスクなどを行うことができます。
Illustrator
ロゴ・アイコン制作、名刺制作で主に使用。
パスでシェイプを作りブレンドツールや変形、パスファインダーなどを使用いたしました。
制作したロゴやアイコンは主にSVGで書き出しサイトへ使用しております。
After Effects
ロゴのアニメーション作成時に使用。
基本的なエフェクトや動きの実装が可能です。
Web Development
更新や修正のしやすさを考慮したコーディングを心がけております。
スクールや職業訓練校でのサイト制作では、毎度新しい技術を使うようにし、前回の自分よりも成長できるように制作に取り組んでおります。
日々新しい技術が生まれるWeb業界ですが、コーディングも記述をして思い通りに動いたときのやりがい、ビジネスや人の生活に直結し、素晴らしいデザイン・技術のサイトは世界規模で沢山の人に見てもらえるという点にワクワク感を覚えました。
これからも技術のキャッチアップは続け、ゆくゆくはWebGLやVanilla.jsなどを使いこなし、クライアントの最適解を制作できるようにしたいと考えております。
使用ツール
Visual Studio Code
Webサイト構築で使用。
Dreamweaverも使用経験あります。
GitHub
制作時のバージョン管理にて使用。
WordPress
PHPを使用したオリジナルテーマ制作が可能。
使用言語
HTML / CSS / SCSS
Webサイト構築可能レベル
簡単なCSSアニメーションの実装も可能です。
SCSSでは変数/mixinを使用し、更新・修正しやすいコーディングを意識しております。
jQuery / JavaScript
ハンバーガーメニューの実装や動き、プラグインを使用したスライドなどの実装が可能です。
PHP
WordPressでのオリジナルテーマ制作時に使用。
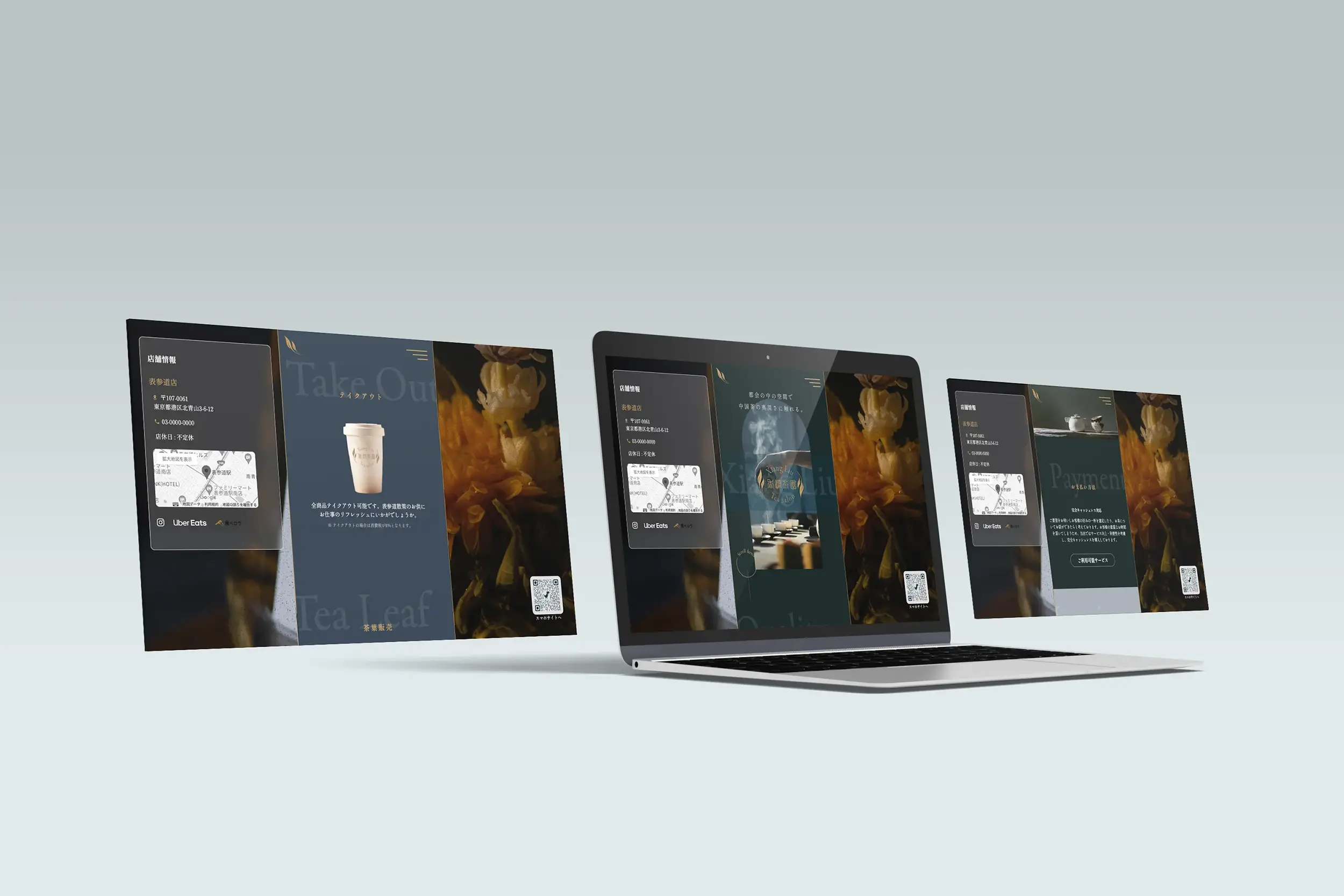
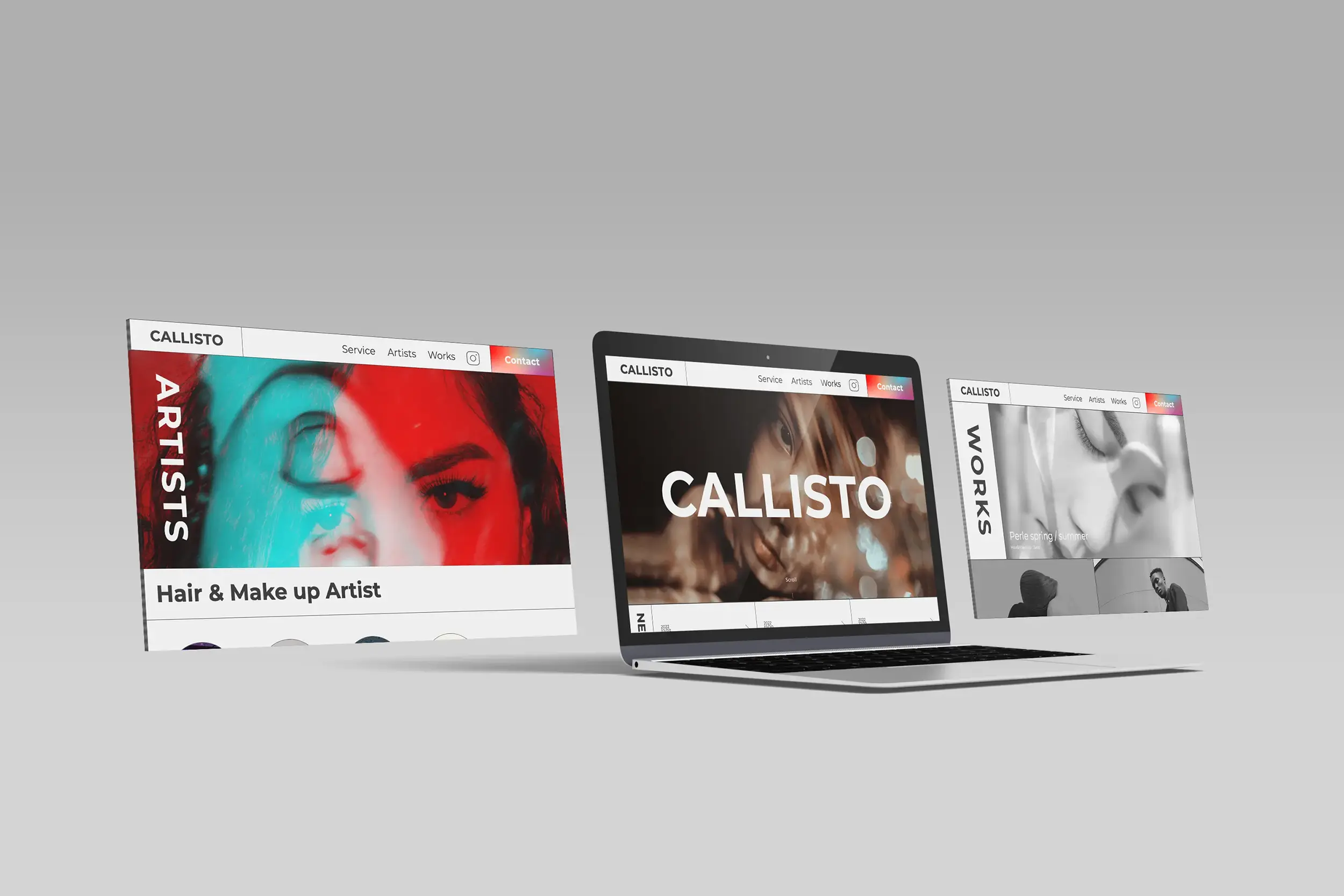
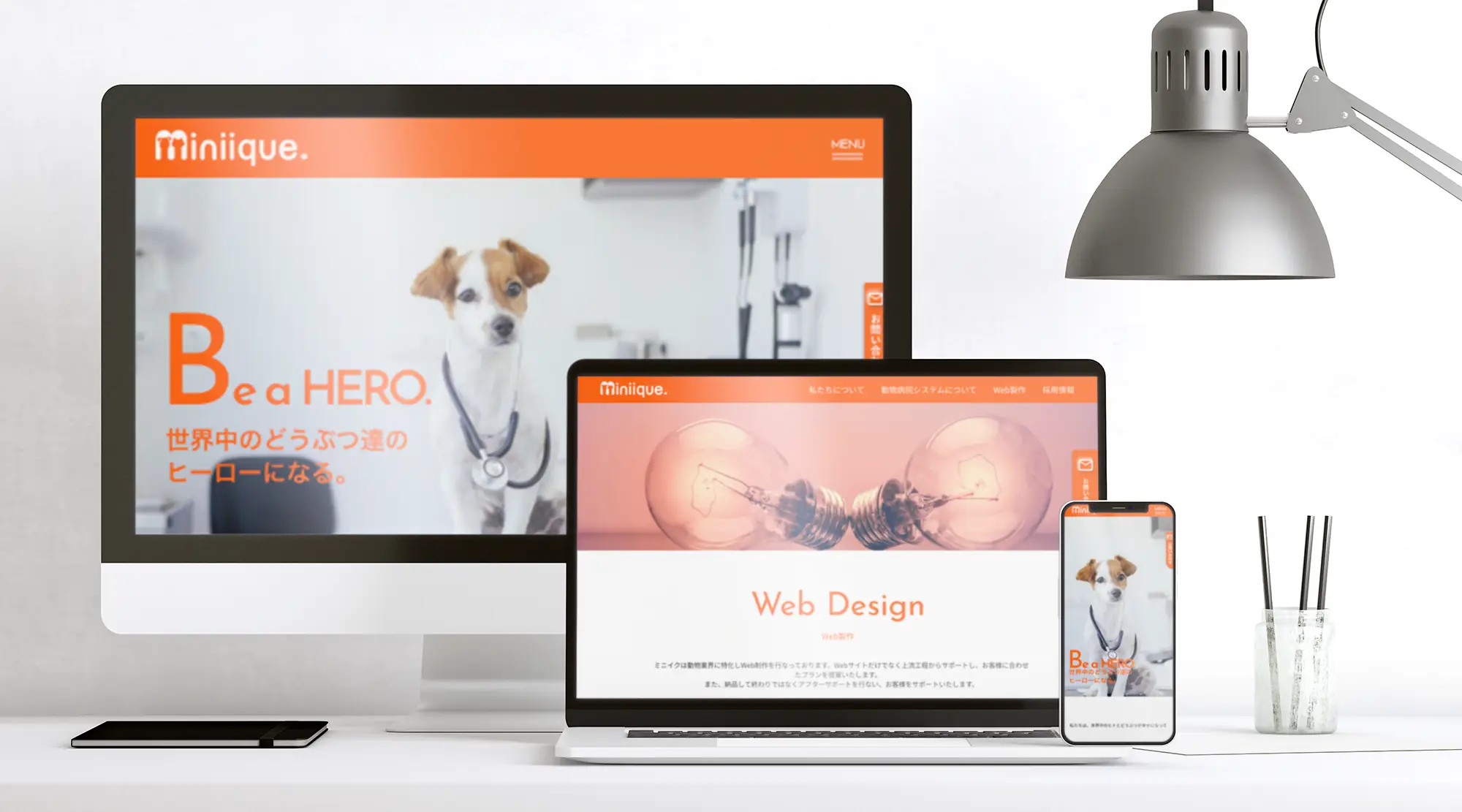
Works
制作物